Recently I was reviewing lazy image loading functionality from one of the website. And the plugin which is there "BJ Lazy Load", seems to be not updated from a very long time. So I thought of replacing it with Jetpack Lazy Load Image loading functionality.
Everyone wants to improve the webpage load speed and lazy load improves page load speed drastically. Once we implement it, images gets loaded once visitor starts scrolling.
Its always better to use the latest and updated plugins only. During WordPress " Site Health" checkup, I found that " BJ Lazy Load " plugin is abandoned and not updated from quite some time. So I disabled that plugin and removed it. But I wanted to keep the functionality.
Activate Jetpack Lazy Loading for Images functionality
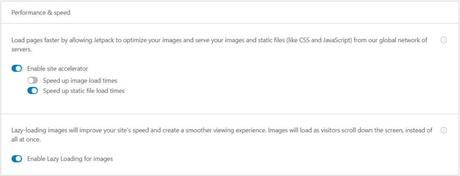
I had Jetpack active from quite some time, so I enabled Lazy Loading for image functionality from Jetpack -> Settings -> Performance -> Performance & speed section.

How & where to add a temporary image or placeholder while original image loads ?
There is no user interface or a way to specify that default image. For this you need to modify your theme's " functions.php" file. And add a code to show the default lazy load image for Jetpack using Jetpack's filter " lazyload_images_placeholder_image ".
Its easy to specify temporary custom brand logo or image in Jetpack's lazy image load functionality.
So open your "functions.php" file from Appearance -> Theme Editor -> functions.php
Jetpack lazy load image placeholder Code
Put following code at the end of you file
/*Add custom lazy load placeholder image or logo for jetpack*/
function my_lazyload_placeholder_image( $image ) {
return 'http://absolute-image-url';
}
add_filter( 'lazyload_images_placeholder_image', 'my_lazyload_placeholder_image' );
In the above code, on line no. 3, replace your actual image url and save the file. Once its saved, then it will start showing above specified image as a placeholder image or placeholder logo through Jetpack's Lazy loading image functionality.
Do let me know through comments, if you face any issues. Share it with your friends and colleagues, if you find it useful.

