 Just to share with the readers what I found during my research of company corporate websites. Love how corporate websites can be fun and creative yet bring out their brand message and products.
Just to share with the readers what I found during my research of company corporate websites. Love how corporate websites can be fun and creative yet bring out their brand message and products.
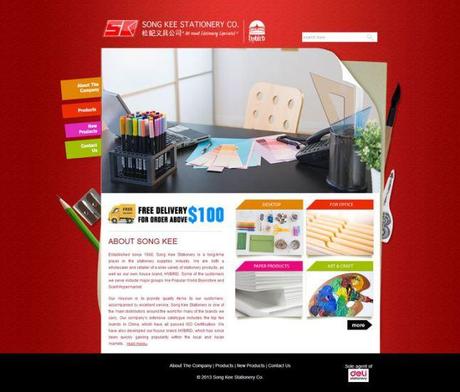
1) Use the selling product as website graphic

Suits a stationary retailer website design. I like the post-it, sharpener, pencil and paper graphic used. Bright red background with a focus pin light at the center accentuate the body content.
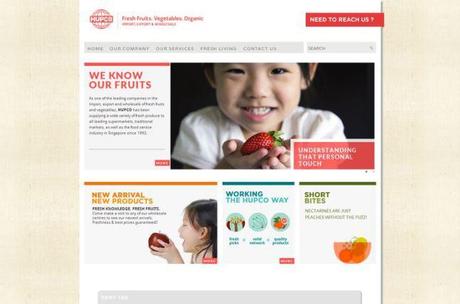
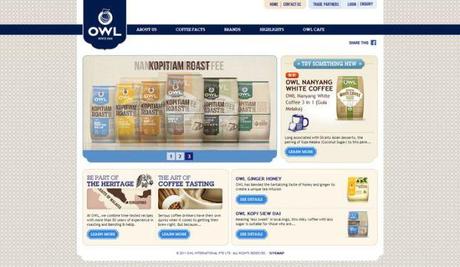
2) Go colourful

Love the textured background. My favorite is still the bright colours used in each header and sub header. Great for a food company website.
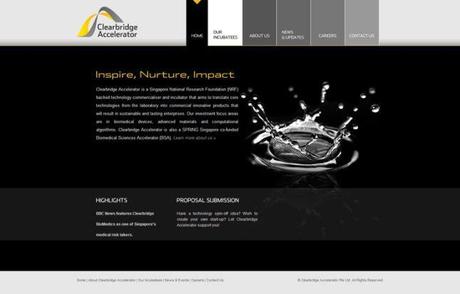
3) Monotonous palette with some accent colours

I like the different shades from white to black used in the top menu. The color of each page corresponds to each menu title color.
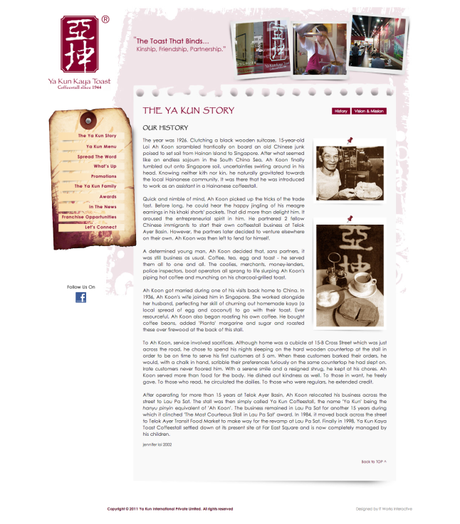
4) Display the brand image

Play with the sentimental value like the vintage tag as menu links and notebook paper as background. Cohesive color palette used throughout the site with their corporate color red.
5) Use of refreshing colours

I like the texture background and the refreshing turquoise color used for this food product site.
6) Cute Mascot

TSK
Who don’t like cute stuff! Like TSK’s sweet colours and cute monkey mascot.
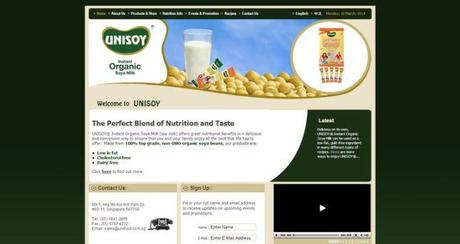
7) Don’t be afraid of dark

UNISOY
Great color scheme for a food product site. Like the dark green, beige and white colours used.
8) Use of unique font

Love the texture and font used. Matches its brand identity.
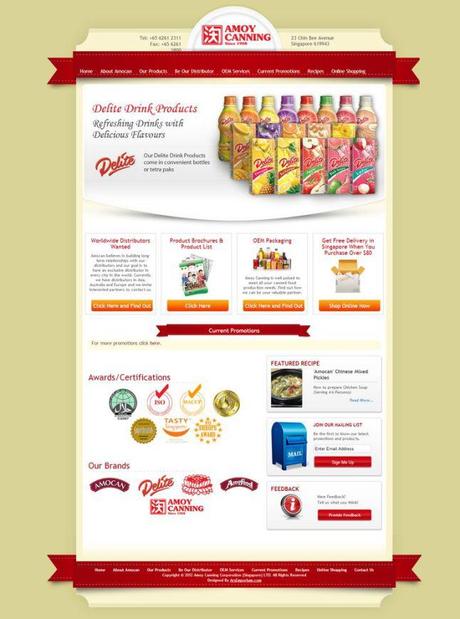
9) Use of subtle gradient

Create a sense of depth with the subtle shading. Love this food manufacturer’s website colour scheme and banner/ribbon style menu.
10) Go elegant style

I like the overall look. Suit its product image. Great color scheme, patterned background and matching graphic used.
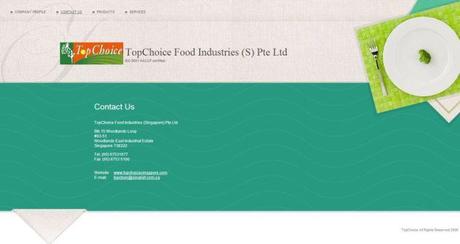
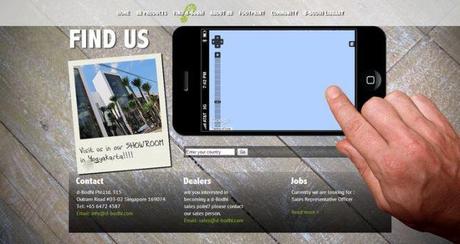
11) Integrate large photo background

Specialised in recycled wood furniture, I like its use of wooden plank background. Especially in love with contact page graphic element.
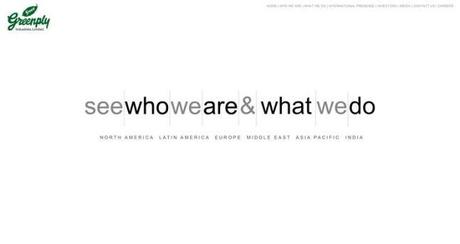
12) Play of words

I like its use of the negative space – ample area of white background which bring focus to the text. The typography and layout make the link contents more interesting.
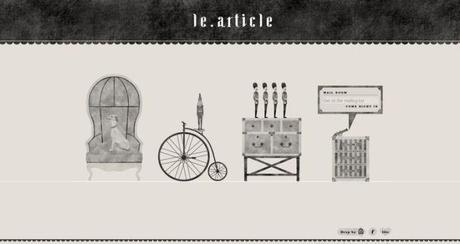
13) Illustrations speak a thousand words

Le-Article
I like the classic style, scallop edge header and vintage illustration.
14) Collage style web layout

Play with geometry shapes and frame the content differently.
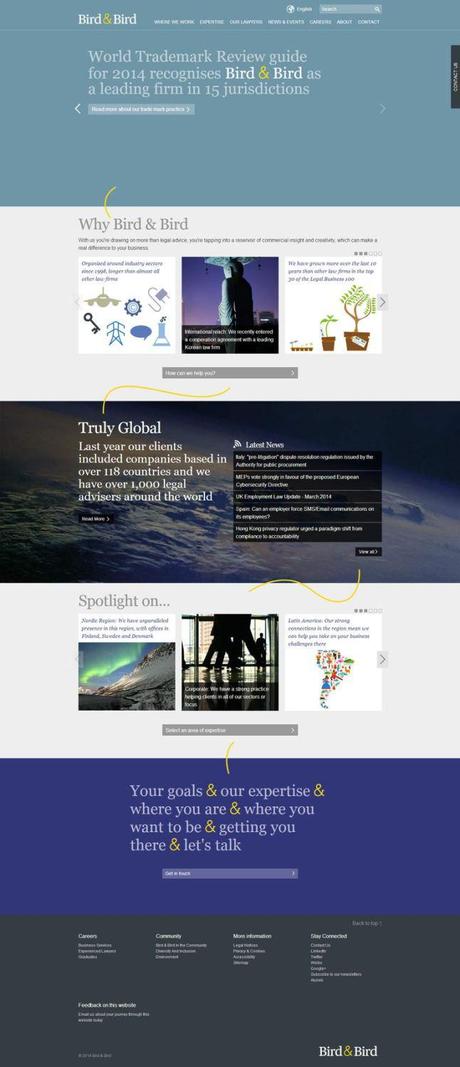
15) Single page site with a unique connector

Like how the use of yellow the accent color is used. Connect different component of the page cohesively.Truly bring the message across. Notice the company name and its website address – Bird & Bird vs twobirds.com.
More webspiration can be found at my Pinterest board, here.
>>>>> Thanks for visiting! <<<<<
alittletypical is on facebook | pinterest| instagram | bloglovin | shop
