Well, Widgets are very important in blogging as they provide much ease to our visitors. There are hundreds of popular widgets designed by various famous developers on the web but today I am going to share a worth much important widget with you and that is a  Contact Us Form widget. Its very important for you to add this widget in your blog because your visitors want direct negotiations with you in case of any problems. They can negotiate with you via the bloggers comment system but Contact Us Form is a more reliable support for your visitors as they can directly connect to you via the email. So, today we will discuss with you how to add this professional contact us form widget in blogger blogs. Keep in mind its only for blogger. So, first let me tell you some of the major advantages of adding this widget in your blog.
Contact Us Form widget. Its very important for you to add this widget in your blog because your visitors want direct negotiations with you in case of any problems. They can negotiate with you via the bloggers comment system but Contact Us Form is a more reliable support for your visitors as they can directly connect to you via the email. So, today we will discuss with you how to add this professional contact us form widget in blogger blogs. Keep in mind its only for blogger. So, first let me tell you some of the major advantages of adding this widget in your blog.
Advantages Of Adding Contact Us Form Widget
- First of all, the widget of which today I am going to tell you is completely free and full to use means you don't have to pay for it.
- Secondly, it has the anti-spam protection in the form of Captcha, to stop any spamming on your blog.
- It requires email of the sender, another anti-spam system.
- You don't have to register your account anywhere to use this contact us form.
- It has built in mouse over hover style, which attracts the visitors.
Generating The Professional Contact Us Form Widget
So, above I have shared some of the major advantages of adding it and now its time to tell you the method and source of this contact us form. Its very easy to generate this form and will just take some of your precious minutes.This tutorial is divided in 2 steps. First you have to generate the code of this contact us form widget and than you will be adding it in your blogger blog. So, just follow the below easy and simple steps correctly :
- There you will see a bit of options divided in sections. On the top will be a heading of Settings, in front of it will be the settings of your contact us form widget. Adjust the settings according to your will.

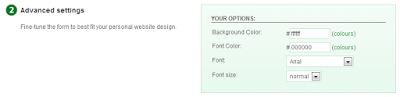
- After adjusting the settings, lets proceed to the next heading that will be Advanced Settings, and these will be about the layout and color combination of your contact us form widget. Also adjust these according to your will.

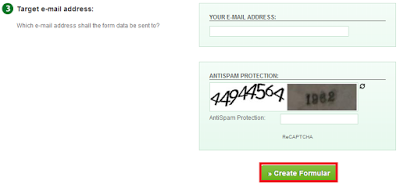
- After proceed to the third step that is Target E-mail Address, here you should have to write your correct email address through which your readers will contact you. You will receive the message of your readers on this email which they will enter on that contact us form. After that enter the correct captcha below it and click on Create Formular to generate the code of your contact us form widget.

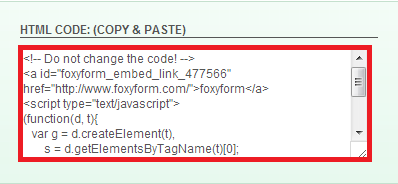
- After clicking that button, you will be redirected to the next page where a code will be shown in a popup, just copy that code and paste it in your notepad.

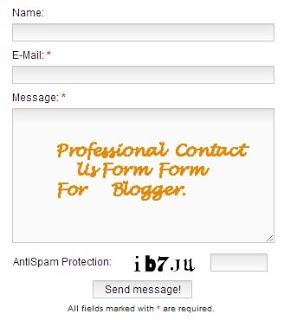
- Note : You can also check out the layout and style of your from before generating its code by viewing the form at the bottom with the heading Preview.
Adding Contact Us Form Widget In Your Blog
Now, that you have generated the embed code of your professional contact us form, you just have to add it in your blogger blog and for that please just follow the below simple steps correctly:
- Go to Blogger Dashboard >> Layout >> Add A Gadget >> HTML/JavaScript.
- A popup will appear, paste that embed code which you copied in above steps in that popup and hit Save.
- That's All ! you have done it successfully.
So, today I shared with you about Adding a stylish and professional contact us form widget in blogger blogs. I hope you have liked it. Yet if you are facing any problems please comment below and I will try my level best to solve them. Happy Blogging ! .
About Author:
This Post Is Written By Our Co-Author Ammar Zeb founder of BloggingReloaded