Just before the year 2013 came to an end, I decided I wanted to redesign my blog. I had a picture of what I wanted for the new design in my head but getting that design to appear on my blog required turning my thoughts into HTML coding.
I honestly do not consider myself much of an expert with all of those backslashes, brackets, and quotation marks all mixed in with "a href=" and "img src=" ... etc., etc. It actually gives me quite a headache. Most of the time, I'm able to avoid the headache by simply typing my desired goal into Google and benefiting from the fruits of other people's HTML knowledge.
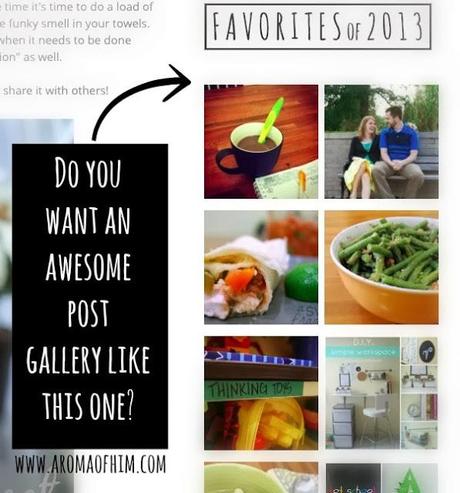
However, I found myself hitting a search engine wall when I decided that I wanted to have a “post gallery for my sidebar using Blogger” (I'm putting that all within quotation marks because that's exactly how I googled it). Most results mentioned using the pre-designed widget that Blogger already offers. Unfortunately, that was not the look I was going for. I wanted my gallery to fit snuggly in my sidebar, with images paired together in rows of two. Is that too much to ask for?? Apparently so...

I also tried using image-maps.com because it worked so well when I created my blog's banner. However, it was not working for me as I tried to link my little, square photos to each post. I've yet to figure out why I was having such a problem doing that, but I've put those troubles behind me. I was just about to quit and give up on the whole idea. It wasn't worth all the trouble and frustration. My eyes were getting dry from staring at a screen for so long. I was kicking myself for not getting Wordpress way back in 2005 when I started this whole "blogging thing". At that point, I think I went into La-La Land to give my brain a break and stared blankly at my blog on the computer screen. Then, I looked at my social media buttons:
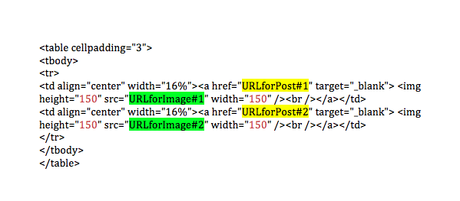
 They were all perfectly spaced in my sidebar and each linked to a specific page. "Wait a minute," I thought to myself as I returned back from La-La Land, "that's exactly what I want my post gallery to do too!" I knew there must be some way I could tweak whatever the HTML code was for my social media buttons and make it work as a post gallery. At this point, I had nothing to lose and a small possibility to gain a gallery. I opened up a Word document and got to work. When all was said and done, this is the HTML code I came up with:
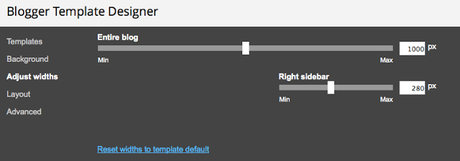
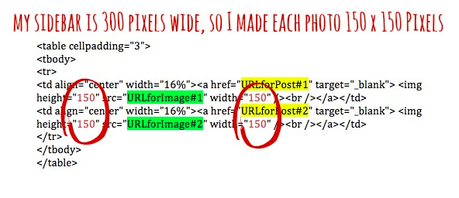
They were all perfectly spaced in my sidebar and each linked to a specific page. "Wait a minute," I thought to myself as I returned back from La-La Land, "that's exactly what I want my post gallery to do too!" I knew there must be some way I could tweak whatever the HTML code was for my social media buttons and make it work as a post gallery. At this point, I had nothing to lose and a small possibility to gain a gallery. I opened up a Word document and got to work. When all was said and done, this is the HTML code I came up with:  It's highlighted and colored to draw your attention to a few customizable features. The above code provides you with 2 photos, side-by-side. I'm going to assume that you want a few more than just two photos for your gallery. Let's say you want a total of 6 images in your gallery, each linking to a specific post. What you'll need to do is copy the above code and paste it three times, one right below the other. Basically, each time you copy and past the code, you're adding a row of 2 photos. I highly recommend doing all this work in a Word document so you can play around with it before pasting it into a widget on your blog. I mentioned earlier that I wanted my image gallery to fit snuggly in my sidebar. However, my sidebar might not be the same width as your sidebar. This might mean you need to make some adjustments to the image width and height by making that number smaller or larger. For example, if the width of your sidebar is 200 pixels wide, adjust the width and height of your images to 100 pixels. If your sidebar is 400 pixels wide, adjust the width and height of your images to 200 pixels. Not sure what the width of your sidebar is? You can find out by going to your blog's dashboard and clicking Template > Customize > Adjust Widths. You should then see something like this:
It's highlighted and colored to draw your attention to a few customizable features. The above code provides you with 2 photos, side-by-side. I'm going to assume that you want a few more than just two photos for your gallery. Let's say you want a total of 6 images in your gallery, each linking to a specific post. What you'll need to do is copy the above code and paste it three times, one right below the other. Basically, each time you copy and past the code, you're adding a row of 2 photos. I highly recommend doing all this work in a Word document so you can play around with it before pasting it into a widget on your blog. I mentioned earlier that I wanted my image gallery to fit snuggly in my sidebar. However, my sidebar might not be the same width as your sidebar. This might mean you need to make some adjustments to the image width and height by making that number smaller or larger. For example, if the width of your sidebar is 200 pixels wide, adjust the width and height of your images to 100 pixels. If your sidebar is 400 pixels wide, adjust the width and height of your images to 200 pixels. Not sure what the width of your sidebar is? You can find out by going to your blog's dashboard and clicking Template > Customize > Adjust Widths. You should then see something like this:  As you can tell, my right sidebar is 280 pixels, not 300 pixels as you'll soon see below that I've rounded up. Obviously, there's some wiggle room when it comes to the exact pixel width of your sidebar. Just play around with the height/width number and see what you like best.
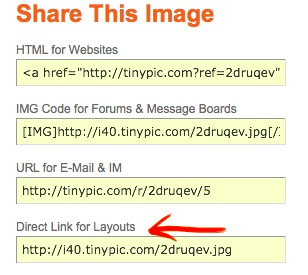
As you can tell, my right sidebar is 280 pixels, not 300 pixels as you'll soon see below that I've rounded up. Obviously, there's some wiggle room when it comes to the exact pixel width of your sidebar. Just play around with the height/width number and see what you like best.  Now that we've discussed the HTML code, let's focus on the highlighted sections. For the sections highlighted in yellow, you're going to want to copy and paste the direct link to the specific post to which you're wanting to link (also known as the permalink). For the sections highlighted in green, you're going to want to copy and paste the URL for the image you want to be displayed for each post. How do you find the URL for the image you want to use? Great question. Personally, I like to use tinypic.com. You simply browse and upload the image you want to use (make sure you go ahead and crop your image to the desired pixel width and height before uploading) and copy the "direct link" URL.
Now that we've discussed the HTML code, let's focus on the highlighted sections. For the sections highlighted in yellow, you're going to want to copy and paste the direct link to the specific post to which you're wanting to link (also known as the permalink). For the sections highlighted in green, you're going to want to copy and paste the URL for the image you want to be displayed for each post. How do you find the URL for the image you want to use? Great question. Personally, I like to use tinypic.com. You simply browse and upload the image you want to use (make sure you go ahead and crop your image to the desired pixel width and height before uploading) and copy the "direct link" URL.  Repeat this process until you've reached the number of posts/images you want for your sidebar gallery. Copy the whole HTML code and paste it into an HTML widget on the Layout page. Place the widget where you would like it to be in your sidebar, click “save arrangement”, and voila! You now have an attractive sidebar gallery to draw your readers' attention to other awesome posts on your blog. Currently, I'm using my sidebar gallery to highlight each of my top 10 posts from 2013. After the month of January is over, I'll update it to highlight another selection of posts from my blog. This is a great feature to have on your sidebar, especially if you've written a collection of posts for a specific holiday or season and would like your readers to have easy access to each post without having to search your blog. If you want the images in your gallery to display the title of each post, I recommend using PicMonkey.com to add text to the image before uploading it to TinyPic.com to generate the URL for the image. All websites I have referenced in this post offer their services free of charge, unless of course, you choose to pay for the upgraded services. However, paying is not necessary to achieve this sidebar gallery. I hope that this tutorial was helpful! If so, I'd love for you to share and pin so that others don't have to go through the same headache I went through trying to figure out how to make a pretty gallery for my sidebar.
Repeat this process until you've reached the number of posts/images you want for your sidebar gallery. Copy the whole HTML code and paste it into an HTML widget on the Layout page. Place the widget where you would like it to be in your sidebar, click “save arrangement”, and voila! You now have an attractive sidebar gallery to draw your readers' attention to other awesome posts on your blog. Currently, I'm using my sidebar gallery to highlight each of my top 10 posts from 2013. After the month of January is over, I'll update it to highlight another selection of posts from my blog. This is a great feature to have on your sidebar, especially if you've written a collection of posts for a specific holiday or season and would like your readers to have easy access to each post without having to search your blog. If you want the images in your gallery to display the title of each post, I recommend using PicMonkey.com to add text to the image before uploading it to TinyPic.com to generate the URL for the image. All websites I have referenced in this post offer their services free of charge, unless of course, you choose to pay for the upgraded services. However, paying is not necessary to achieve this sidebar gallery. I hope that this tutorial was helpful! If so, I'd love for you to share and pin so that others don't have to go through the same headache I went through trying to figure out how to make a pretty gallery for my sidebar.  If you use Blogger, do you know of another way to create a sidebar gallery? If so, please feel free to share in the comments section! Also, if you have any questions or something doesn't work quite right, just let me know in the comments section or send me an email: the.mrs [AT] aromaofhim [DOT] com
If you use Blogger, do you know of another way to create a sidebar gallery? If so, please feel free to share in the comments section! Also, if you have any questions or something doesn't work quite right, just let me know in the comments section or send me an email: the.mrs [AT] aromaofhim [DOT] com If you missed our previous post, Free Customizable Valentine’s Day Cards, feel free to stop by and download the design(s) of your choice!
Also, as a reminder, The PINcentive Blog Hop: Week 19 is live! I hope you’ll drop by and party with us!
And one last item on the agenda. I can’t forget to mention our $600 CASH GIVEAWAY! That’s right; six hundred dollars!!!!! Don’t miss out; enter now!
Technorati Tags: blogging tips,photo gallery,how-to,how to,contributor post,aroma of him,html,code,post gallery,learn to,a sweet fragrance,clickable images,tutorial,blogging resources
